ChatGPT is essential in 2023, and will surely be more so in 2024. Comparable to great advances in modern computing like Wikipedia, it can be a devilishly effective tool if we know how to use it. This generative AI can be used in many fields, but today, it is web development that will interest us.
After all, ChatGPT is currently an API-powered website (the GPT API). We will therefore focus on applications of the OpenAI chatbot in the field of web development. The prompts presented are intended to give you experience in its use as a web developer. We can only invite you to personalize them and adapt them according to your issues and wishes.
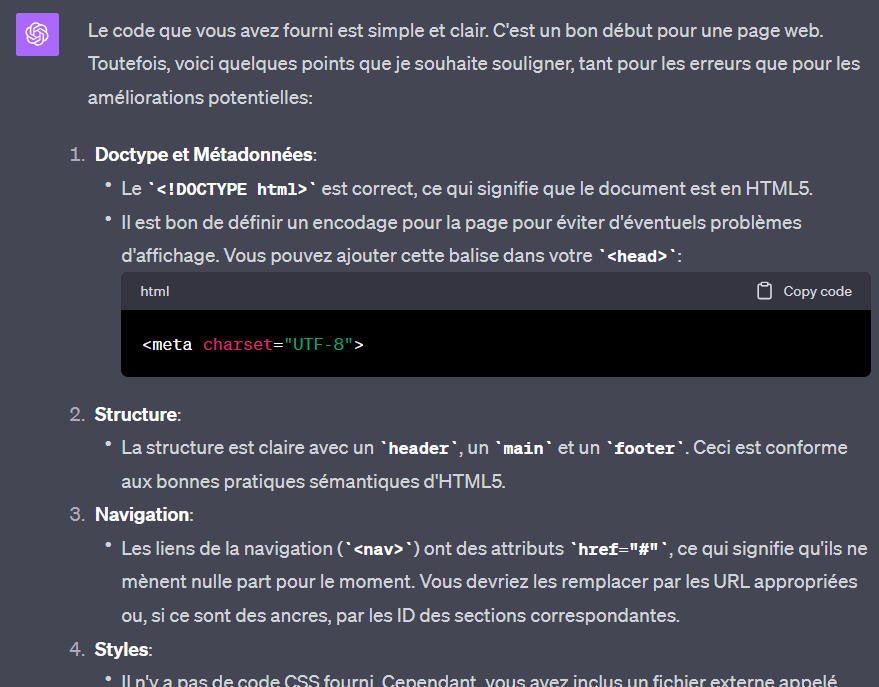
1. Analysis of HTML/CSS/JS code…
The basis of web development today is HTML, CSS and JavaScript. The first two are the languages used for the display and style of a web page, and the last manages the dynamic notion of a website. It is therefore interesting, when learning these languages, to use ChatGPT for help. He will be able to tell you potential bad practices in web development, or improvements to be made. You can then use the following prompt:
Analyze this code as if you were a web development mentor. Here is my HTML/CSS/JS code:
[insérez votre code ici]
What are the errors and possible improvements?

2. Performance Optimization
For several years, the notion of GreenIT has sought to establish itself in the tech field. This notion involves thinking about the performance of devices and their consumption. Thus, the quality of development (web, software or others) is necessary to optimize the energy cost of using the IT solutions created.
In addition, the responsiveness of a site is necessary for many users, who are looking for speed to obtain the information they are looking for. These two cases lead to the same problem: the performance of the developed website. So here is an idea for a prompt for ChatGPT that would solve this problem:
Imagine that you are a web performance expert. I feel like my site is slow. Here are some details:
– Framework used: [insérer le framework, par exemple « React » ou « Vue »]
– Page size: [insérer la taille approximative, par exemple « 2 MB »]
– Number of requests: [insérer le nombre de requêtes, par exemple « 50 requêtes »]
// You can also add code here if you think a piece of your code is problematic.
What advice would you give me?

3. Tips on security practices
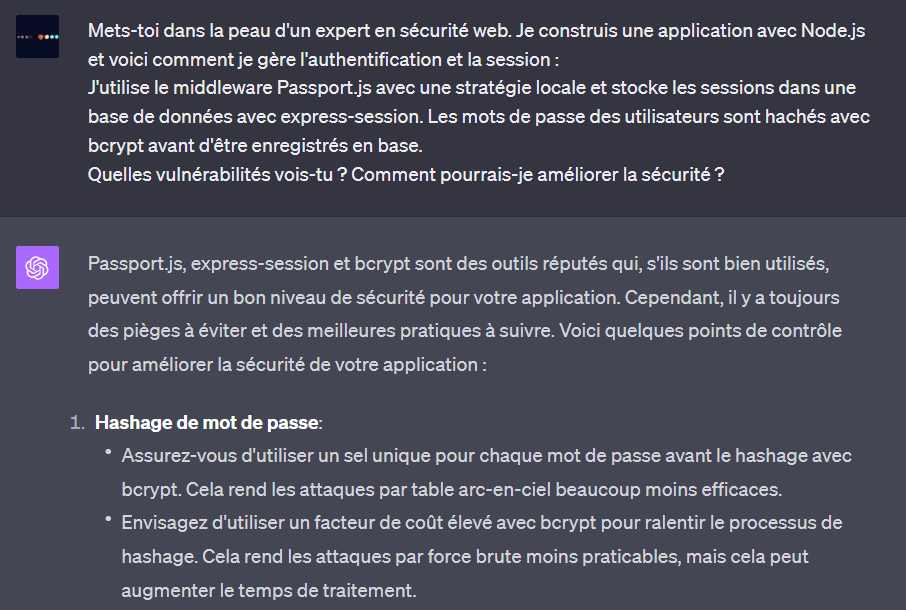
The Web faces major challenges in its development. Performance was one example, but the notion of cybersecurity is surely just as important. Websites can be very simple or very complex, and process critical data. These need to be managed carefully, and cybersecurity principles can be complicated to apply. ChatGPT can therefore be a very good tool in this sense.
By asking it to advise you on the choice of an authentication model, for example, the chatbot will be able to tell you the principles to apply or the things to watch out for. This prompt can really be interesting to use, keeping in mind that ChatGPT only has data until September 2021. This makes it a good tool, certainly, but a dated tool that does not know the latest security vulnerabilities.

4. API Integration
The foundation of the web today is APIs. These interfaces for obtaining or sending information are used in most projects. Indeed, it would be dangerous to display user data in the project code, for example.
We thus use these famous APIs, which are able to inform us that a user exists or not, if the identifiers are correct. It’s not limited to that, of course. It is possible to create your own API or use existing APIs, which will be more established, but not necessarily adapted to your project. As part of an existing API integration, this procedure can be complex, and ChatGPT can be useful.

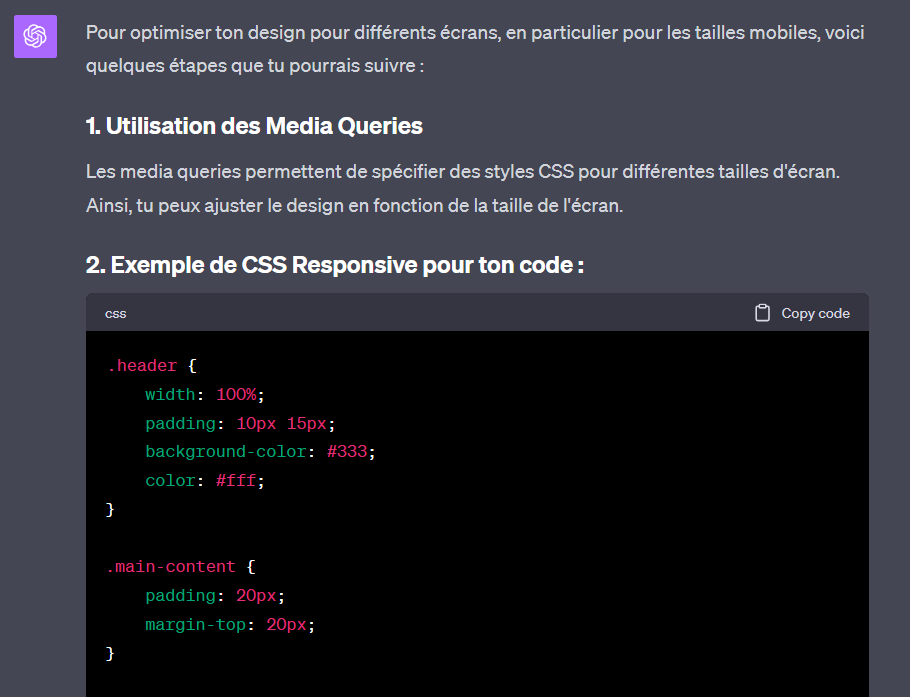
5. Responsive design
Finally, the Web also concerns the design of sites. The Internet is now accessible from a multitude of devices. This diversity is very profitable for users. They can therefore consult your website from a smartphone on the go or on a computer at home. But the screen sizes are not the same, even less the shapes, this gives greater complexity in web development.
It is therefore a question of carrying out so-called “responsive” development, which will adapt to the screens which display the website. Some special cases may be more difficult to make responsive, and that’s where ChatGPT comes in. With simple prompts, or ones that can be detailed, we obtain modified CSS which will allow adaptive display.